俯瞰(ふかん)図のコツ

毎月一回、スケッチ・カテゴリで、自作イラストを記事にしていますが、
3月は先月に続いて、今作成中の新しいブログ用のイラストからご紹介します。
このイラストは、いわゆるバーズ・アイ・ビュー(bird’s eye view)、俯瞰図・鳥瞰図
と呼ばれる作画法に近いもので、普通は、地形や都市の表現に利用されています。
俯瞰的表現のイラストは、雑多な対象を整然と説明する際に、強力なアイテムになり、
特にWebコンテンツ初心者で、PCで絵を描くのが得意な方には、非常にメリットのある
作画表現ですので、参考にしてもらえるよう、今回は簡単な技法の話題にします。
![]()
俯瞰表現は、こんなメリットがある!
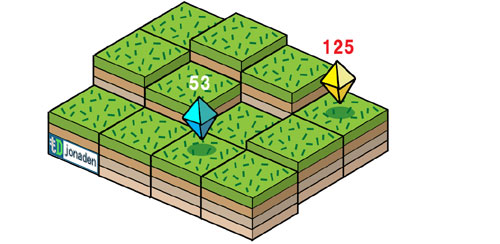
ここで、俯瞰表現といっているのは、冒頭のイラストのような、アイソメトリック投影法
(等角投影法)的な表現のことで、ちょっと難しい言葉ですが、要は、昔のRPGゲーム
のフィールドのような、すべてを一定の角度から見下ろした、奥行きはあるんだけれど、
奥に行っても小さくならない画法のことです。

Webで俯瞰表現のイラストを使うと、4つのメリットがあります。
①ひとつひとつのパーツは、それほど画力と時間を必要としない。
むしろ、クドさを押さえ気味に、全てアッサリした共通のテイストで描く方がよく、
パーツの集合が全体として、力を発揮する。
②模式図に近い性格もあり、イラストに説明文や文字を入れやすい。
文字情報を入れることで、画像が活き活きする場合が多い。
③パーツごとに分けて描けるので、細切れの時間の中で、ちょっとずつ描いたり、
後でパーツを追加したり、修正したりが自由。透視画法のように、パーツの位置
を変えると不自然になるということが少なく、後で位置をかなり変更できる。
ただし、フォトショップやイラストレーターのレイヤー管理を、きっちりしておくこと。
④普通は複数の視点から説明する事象を、言葉どおり俯瞰的に見ることで、
全体的に把握しやすくなる。
では、④⇒③⇒②の逆順で説明していきます。
![]()
俯瞰表現で、複数の視点をまとめる
冒頭のイラストは、ヨナデンが大好きな音楽集団 Goosehouse (グースハウス)
の前身であった、Play You. House というシェアハウスの、定期ライブのWeb配信
を行なっていた、リビング兼スタジオの様子を再現したものです。
もちろん、こんな画角で部屋を見下ろすことはアリエナイことで、天井を突き抜けて
はるか高みから、それこそ bird’s eye で見ないと、こんな風景にはなりません。
実際にWeb配信されたライブ映像は、こんな2台のWebカメラによる画角です。

この2つの場所は実はつながっていて、つなげるとイラストの部屋のような
構造になります。それを表す手段として俯瞰表現が最適だったわけです。
実際、この位置関係を理解すると、ライブやYouTube のアーカイブの映像が
さらに楽しめます。ただ、Goose ファンでないと、部屋に散在する各パーツ
(自分で言うのも何ですが、クッション一つに至るまで、再現度は高いです)
の真価は、わかり難いかもしれません(^Д^;)
でも、Goose ファンなら目からウロコの人も結構多いような気がします。
![]()
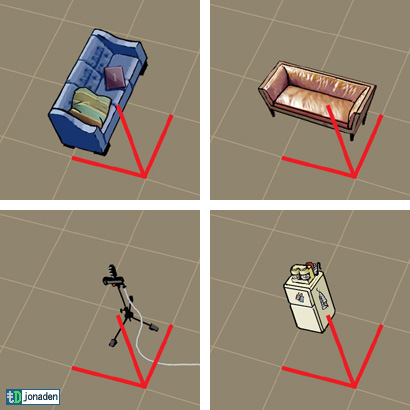
各パーツを管理して、便利に使う
実際に家具などの各パーツをどうやって描くのか、簡単に説明します。
この方法は、図学的に正確なアイソメトリック投影技法ではありません。
ある程度アバウトなイラストレーションの個人的な一描画法であることを、
あらかじめお断りしておきます。
まず、部屋をどんな角度で見下ろすかを決め、部屋全体の見取り図を
大まかに描いて、床面をグリッドに分けます。
xyz軸方向を示した小区画のグリッドを別に作り、これをフォーマットにして、
家具を一つ一つ描いていくわけです。描き終える毎に元の部屋に加えます。
加えてみて、なんとなく同一平面上に見えない場合は、たぶん、描く方向や
形状が間違っているので、描き直します。

各パーツをレイヤーで分けて管理し、それに対応した元の画像ファイルが別に
存在するようにします。パーツの修正は元ファイルで行い、レイヤーを差し替え
ます。レイヤー修正の場合は、面倒でも元ファイルに反映させます。パーツを
動かさないと決めた時点で、レイヤーを小集団に結合させます。ウスウスお気
づきでしょうが、この作業、対象に愛着がない場合だと、オススメしません(^Д^;)

最後の注意点は、前提をくつがえすようですが、部屋の元グリッドは、実は
普通のアイソメトリックのように平行線にせず、微妙に奥に行くにしたがって
狭くなる2点透視法で描いています。
アイソメトリック図法による立方体を、見たことのある人ならお分かりだと
思いますが、その立方体は奥で広がっているような歪んだ形に見えます。
ヒトの脳は視覚情報に、遠近法をデフォルトとした補完を無意識に加えて
しまいます。奥に行くにしたがって狭まるはずの平行線が、平行線のまま
見えるのは、それが平行線でなくて奥で広がっているからだというシグナル
を勝手に意識に送り込んでしまうのです。
このアイソメトリックの不自然さがイヤで、若干修正を加えているために、
イラストはリアルに見えるようになっていますが、各パーツ達は、元位置
周辺の位置修正なら問題はありませんが、大幅に前後に移動させると
大きさの修正を加える必要があります。
![]()
文字を入れることで活きる俯瞰表現
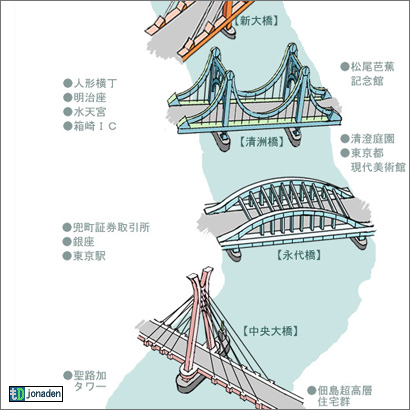
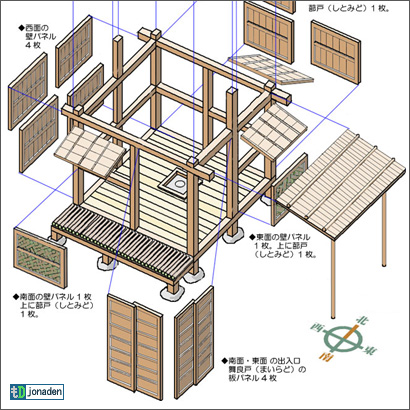
このブログの以前の記事でも俯瞰表現のイラストを使っています。
文字情報を入れた実用的なコンテンツの例として2つの図を紹介します。
大きなイラストの方が迫力がありますので、リンクで記事を参照ください。


さて、イラストに興味をお持ちの皆様、LINEクリエイターズ・スタンプはご存知ですか(ヨナデンの体験記へ)。
現在、ヨナデン・ロクタのスタンプとして、下の『僕が信じてる40の事』という、ちょっと変わったタイトルの
のスタンプが、40個1セット100円で販売中です。
よろしければ、ラインのスタンプストアをのぞいてみてくださいませ。
http://line.me/S/sticker/1000271

以上、最後まで読んでくださってありがとうございました。

『継ぎ目無し背景のコツ』 (ブログ背景のシームレス・エンドレス画像のコツ)
『小物撮影の便利モノ 1 』 (大理石の薄板の背景・DIYのフットスイッチ)
『小物撮影の便利モノ 2 』 (不織布の背景・フォトショップでの修正)
『自宅でYouTube動画を撮る』 (YouTube にUPしたリビングのインテリアなど)
『エヴァ・デザインを楽しむ 1 』 (極太明朝体の活かし方とデザイン・パターン)
『Goosehouseのカバーを聴く』 (グースハウスを知らない人に、是非聴いてほしい)


