2014 facebook 変更点
facebookは、2014年3月から、PC画面でのfacebookページ・タイムラインの新デザインの適用を開始しました。

米facebookが昨年(2013年)3月に発表して以来、日本の一般(個人)ユーザーにも徐々に浸透してきた新デザインですが、
当『もうDIYでいいよ。』のようなfacebookページのタイムラインにはまだ適用されていませんでした。
新デザインは、レイアウトの仕様の変更のみで、表示にともなうアルゴリズムの変更はないという発表ですし、すでにモバイル版
facebookなどで馴染みのある形式なので、あまり話題になっていませんが、『もうDIYでいいよ。』の場合、バージョンアップまで
ちょっとモタツき、投稿画像の見えのテストまで行いました。
もしかしたら他のfacebookユーザーの方の参考になるかもしれないので、モタツいた箇所・画像テスト結果を、メモしておきます。
![]()
カバー画像とプロフィール画像の
大きさには変化なし。
ただし、微妙な位置のズレがあり
画像を組み合わせていた場合
修正の必要もある人も。
カバー画像(851×315)とプロフィール画像(160×160)の大きさは変化はないようなので、旧バージョンからそのままの
人も多いと思います。ただし、細かい変化が3点ほどあります。
①プロフィール画像の位置が、上に36ピクセル、左に8ピクセル程度、微妙に移動している。
②facebookのタイトル(氏名・団体名)が、カバー画像の中に、白ヌキで記載されるようになった。
③ 白ヌキ・タイトルが、明るい背景でも、明瞭になるよう、カバー画像の下にシャドウのグラデーションがかかった。

上の画像は、『新レイアウトにバージョンアップ後は、こんな感じになるますよ。』という、プレビュー情報を、facebook から、
事前に受け取った時のもので、プロフィール画像がズレることがバージョンアップ前にわかりました。
それで、カバー画像を、下のように少し修正して、アップし直しました。

![]()
左右に振り分けられていた投稿画像が
右一列だけのカラムに統一されたため
画像表示幅が504 pix程度 に広がった。
気になる投稿画像の自動トリミング表示は
今回のテストでは現れなかった。
今回 のタイムラインのレイアウト変更で最も大きな変化は、投稿記事が並ぶカラム数の変化でしょう。カラムが一列だけに
なったため、表示面積に余裕ができ、最大幅 504 pix 程度に広がりました。 504 pix 程度とあいまいに言って申し訳ないの
ですが、このあたりの仕様の明確な説明をまだ発見できていません。数値はヨナデンの実測によるものですので、facebook
の今後の発表では数 pix の違いがあるかもしれません。あらかじめ、ご了承ください。

さて、投稿画像で今まで苦労していたのは、縦長・横長といった矩形画像の場合、facebookが勝手にトリミングしてしまい
こちらが意図した画像表示にならないことが度々あったことです。そのため、最大幅403×403 pix の正方形のフォーマット
を、あらかじめ作っておき、そこに矩形画像をハメ込んで余白ごと投稿するというメンドクサいことをしていました。
( 『facebook画像おさらい』 参照)
今回、最大幅 504 pix に広がったことで、画像の見えに変化があるかどうかテストしてみました。
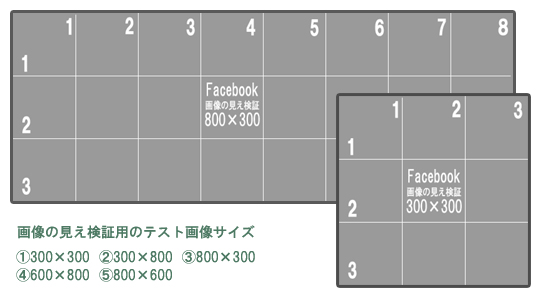
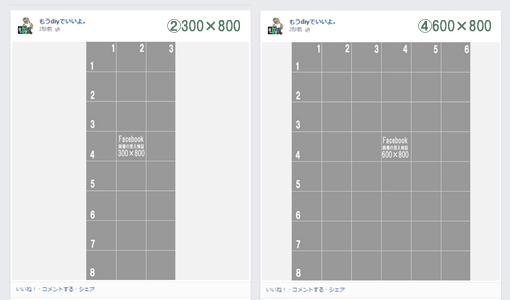
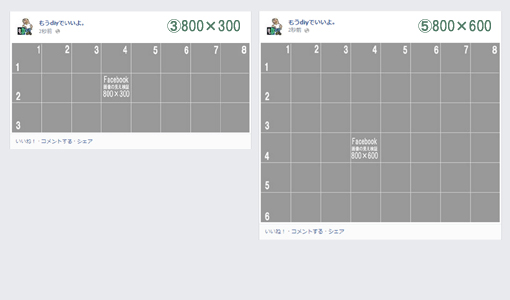
下のような5種類の画像サイズのダミーを投稿して、タイムライン上でどう見えるか検証します。

例えば、504 pix より小さい①300×300の場合、下のような実寸表示となります(下画像は縮小しています)。

504 pix より画像が大きい場合、矩形の長辺を504 pix に縮小して(縦の場合も)、最大 504 × 504 pix
の枠内に画像の全体が完全に入るように表示されていました。つまり、今回のテストについて限っていえば、
自動トリミングは発生しませんでした(下画像参照)。
今までの 403 × 403 pix の時と同様、504 × 504 pix のフォーマットが必要かなと思っていたので、トリミング
されず、どう表示されるか事前に判断できるのは、個人的に好ましいことです。
ただ、facebookは表示アルゴリズムが複雑で、仕様もコロコロ変わるので、もう少し様子を見ようと思います。


以上、最後まで読んでくださってありがとうございました。

『facebook 画像おさらい』 (2012年の刷新後の画像投稿時のコツなど)
『3頭身アイコンのコツ』 (webの目印となる2~3頭身キャラのアイコンの作成法)
『俯瞰(ふかん)図のコツ』 (Webコンテンツのイラストで重宝する俯瞰表現のコツ)
『継ぎ目無し背景のコツ』 (ブログ背景をエンドレス・シームレスの画像にするコツ)
『エヴァ・デザインを楽しむ 1 』 (極太明朝体の活かし方とデザイン・パターン)
『エヴァ・デザインを楽しむ 2 』 (六角形パターンとグリッド・デザインの上手さ)


